As you’ll know if you keep even one finger on the SEO pulse, using Schema.org markup to identify key pieces of information on a page has become almost compulsory if you’re wanting to improve your SEO performance.
Formatting this data can be a little time consuming and more than a little frustrating though as the markup has to be perfect to make sure it can be read by Google et al. This is why we’ve spent some time creating a plugin for WordPress that’ll do the hard work for you. Simply enter the information you want to display and the system will create the correctly formatted Schema markup. You can then include this on any page using either a Widget or a shortcode. We also let you have as many Addresses as you wish – all managed through the WordPress interface you’re no doubt familiar with.
Installation is as simple as any other WordPress plugin. First off head to the WordPress WP Address Schema Plugin Page to download the files, and then upload the wp-address-schema folder to your /wp-content/plugins/ directory. Finally, head to the Plugins section of your WordPress administration panel and activate the plugin.
Alternatively, you can search for and install the plugin through the Plugins -> Add New page in your Admin area.
Now its installed, lets look at the key features…
Adding and editing Addresses
From the left hand menu, simply select Addresses -> All Addresses. If this is the first time you’ve viewed this page, you’ll see an empty grid. Simply click Add Address. On this page you’ll see a whole host of fields split into 4 sections;
Frontend Schema Options – Here you can set some simple options about the kind of markup that will be used to display your Address information.
Address – This is where you enter all of the address information that will be shown on the frontend. If theres some information you don’t want to be shown, then simply don’t include it here.
Opening Hours – Here you can enter the opening hours of your business. Any consecutive days that share the same opening hours will be grouped together on the front end to keeps things neat and tidy.
HTML Display Options – The final section simply decides what HTML elements we wrap our address information in; either an unordered list, paragraphs tags, separated with line breaks, or all on one line separated by commas.
Showing Addresses on the frontend
WP-Address-Schema gives you two ways to display Addresses on the frontend of your website; Widgets and Shortcodes.
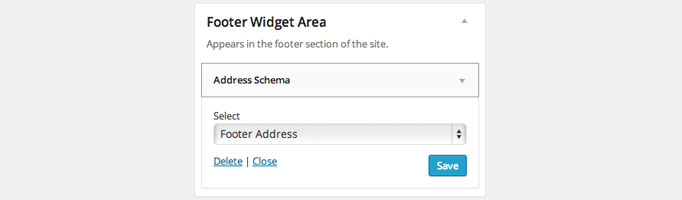
Widgets
If you’re already familiar with WordPress Widgets then this will be straightforward, head over to Appearance -> Widgets and you’ll see the Address Schema Widget has appeared in the Available Widgets section. Simply drag this into the Widget area you want an Address to be displayed in and you can then select which address you want to be shown from the dropdown list.

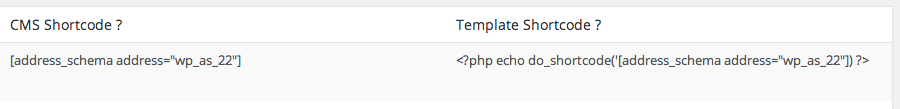
Shortcodes
As with Widgets, if you’re used to WordPress this will be a familiar concept. You can get the shortcode needed for your specific address from the Address grid view. If you’re including the shortcode into a page’s content, then use the CMS shortcode, else if you’re including the shortcode in a template then the Template Shortcode is the one for you!

And thats it, a fairly simple plugin, but certainly a timesaver. If you’ve any comments, feature requests, or bug then let me know in the comments below.
