In this tutorial we’ll be looking at how we can add all the main features of Product Schema into your Magento template files – editing the files and then testing it through Google’s own structured data testing tool.
As mentioned in my Magento SEO book, we add product schema into our Magento websites in order for search engines such as Google to be able to identify the main purpose of our page – in this case the main attributes of our product.
The main benefits of adding product schema markup to our pages is for search engines to be able to read them more easily and present ‘rich snippets’ in their own results pages based on the information they find.
These ‘rich snippets’ typically display our product price or price-range and any aggregated reviews that our product may have accumulated. Although not a ranking factor in itself they do present the user with a ‘juicier’ search result – giving your listing a bit of an edge over the competition (those not displayed with rich snippets).
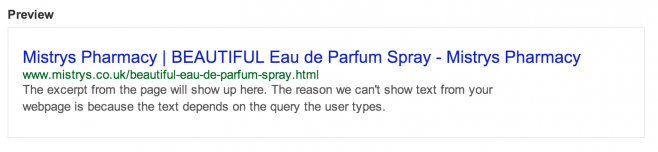
Without rich snippets your listing in the results pages of Google may look a little ‘standard’.

In this tutorial we’re going to implement the following schema.org on our Magento templates:
- Product Schema
- Aggregate Rating Schema
- Offer Schema
Implementing Product Schema
First of all we must edit our product view.phtml to wrap our dynamic product pages in our new schema.org markup. Open up your [your_theme]/template/catalog/product/view.phtml and edit the following lines:
<div class="product-view"> // to <div class="product-view" itemscope itemtype="http://schema.org/Product"> // and <h1><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></h1> // to <h1 itemprop="name"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></h1>
This will wrap our view.phtml inside the “Product” item type. We can then set attributes such as the product name (in this case using the <h1> tag. Now we need to add markup to our product description and our product image.
Still within view.phtml (depending on your theme) find the line that calls our product description (short description):
<div class="std"><?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description') ?></div> // change to <div class="std" itemprop="description"><?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description') ?></div>
To add our image attribute to the markup we should venture inside [your_theme]/template/catalog/product/view/media.phtml:
$_img = '<img ....etc // change to $_img = '<img itemprop="image" ....etc
Next we need to add our Aggregate Rating Schema.
Implementing AggregateRating Schema
The AggregateRating schema will only show up if there are reviews for our product and also whether our theme supports showing these reviews. Typically within [your_theme]/template/review/helper/summary.phtml we would change the following lines:
<div class="ratings"> // change to <div class="ratings" itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Next, we need to add a way to tell search engines what our best and worst ratings are, as well as what our average rating is for our product and how many reviews we have had in total. To do this we’ll simply add a few hidden fields – it’s always better to wrap visible items in our markup but it depends on what you are displaying on your store. For now we’ll just add a few hidden fields:
// just underneath <div class="ratings" add the following <span class="no-display" itemprop="reviewCount"><?php echo $this->getReviewsCount() ?> reviews</span> // then just within <?php if ($this->getRatingSummary()):?> add the following <span class="no-display" itemprop="worstRating">0</span> <span class="no-display" itemprop="bestRating">5</span> <span class="no-display" itemprop="ratingValue"><?php echo round($this->getRatingSummary()/20,1); ?></span>
The above code will set the review count as well as work out the /5 rating average for our product.
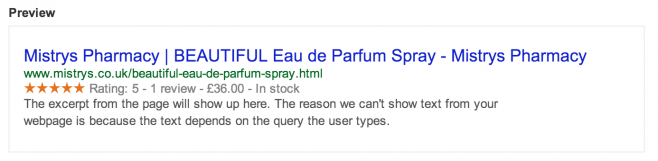
Once we’ve added this we should start to see some change on our structured data testing tool:

Implementing Offer Schema
The last stage is to add in our Offer schema. To do this we would usually go into a couple of files and edit where we bring out out “availability” and “price”. Unfortunately the price.phtml is quite complex – so for simplicities sake we can simply add a hidden field to our [your_theme]/template/catalog/product/view.phtml:
// just underneath where we set our <h1 itemprop="name" add the following
<?php if($_product->isAvailable()): ?>
<div class="no-display" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="price"><?php echo Mage::helper('core')->currency($_product->getFinalPrice()); ?></span>
<link itemprop="availability" href="http://schema.org/InStock" />
</div>
<?php endif; ?>
This will check first of all to see if the product is available (in stock) and if so will display our products’ price and availability.
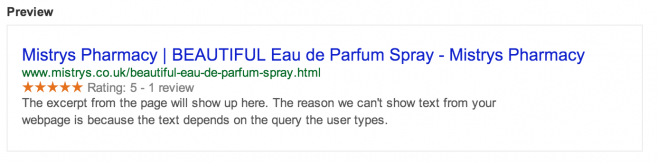
If all of the above has been implemented successfully we should be able to see all 3 schema.org markup’s in action.