After coming back from Magento Live in London and listening to Hedley Aylotts fantastic presentation on Magento load speeds I decided to do a little test on a standard Magento installation to see how fast we could get it to load up – with minimal effort (less than 3 seconds hopefully!!).
Our Test Subject
Our test subject for the day was a standard 1.7.0.2 Magento Community Edition installation without sample data. We placed this installation on one of our servers and prepped it for development (refreshed indexed / turned cache off). We then christened this installation Fox 1 and got down to work.
Testing Criteria
The main aim of this experiment was to reduce the load speed with as few tweaks as possible – mainly using the inbuilt optimisation methods supplied with Magento.
We chose to use the following:
- Magento Compilation
- Magento Cache
- Magento JS/CSS Merge
- .htaccess tweaks
Any of the above sound too complicated? I didn’t think so. Everything above is already shipped in Magento and you can find the kind of htaccess tweaks we’re using easily on the web.
As we run through the tests we are leaving the previous tweak turned on, so therefore we are going from Fox 1Â being in this state:
- Compilation – off
- Cache –off
- JS/CSS merge – off
- .htaccess tweaks – none
All the way through to having them all implemented. To test our load speed we’re going to use the ever popular tools.pingdom.com. So without further ado – on to the first test.
Test 1 – Magento Base Test
Criteria:
- Compilation – off
- Cache –off
- JS/CSS merge – off
- .htaccess tweaks – none
The base test is essentially as we installed it – without cache, compilation turned off, js/css merging off (so we have lots of default css and js files flying around) and no htaccess tweaks.

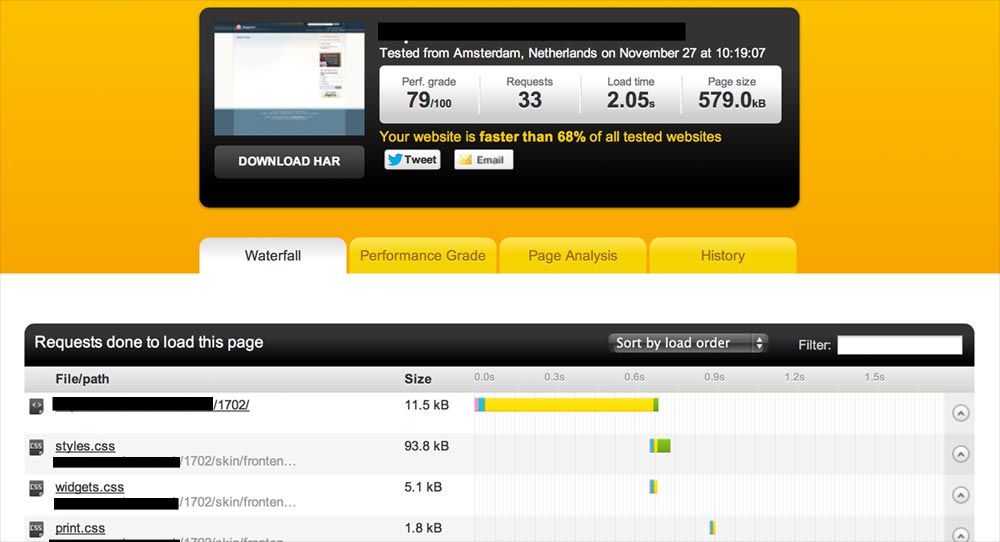
Results:
Well it looks like we’re loading OK – possibly because there are no products on the website or things happening on the homepage. Our total page size is 579kb which is OK, requests are at 33 which is reasonable and the load time is 2.05 seconds which is actually very good. 79/100 is rather good also. Should we even continue this experiment? Yeah why not, let’s see how much we can squeeze out of it.
Test 2 – With Compilation
Criteria:
- Compilation – ON
- Cache –off
- JS/CSS merge -Â off
- .htaccess tweaks -Â none
Now Magento compilation is a cool little trick, in a sentence it basically grabs all classes that are included into the Magento framework and sticks them all into one folder for a faster lookup process on the server. How will this affect our load speed?

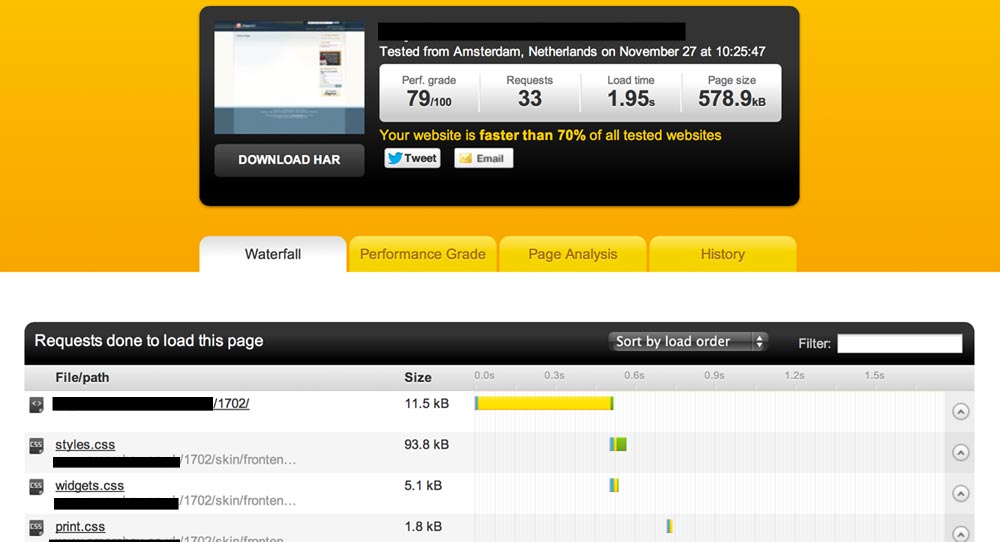
Results:
Well, it’s not that conclusive actually, one thing that has been reduced is the load time – this has gone down slightly to 1.95 seconds. I’m actually quite suprised by this – I was expecting at least a half-second reduction. However I must say that this is a default installation, no modules, no products – perhaps Magento compilation is more suited to a “fuller” Magento website? One thing that must be mentioned though is the initial Magento build time – the big yellow line on that diagram. We can see that this has now decreased from the original 0.65 seconds to around about 0.5 seconds. So one thing we’ve learnt is that the Magento compilation tool does speed up the core Magento build time on the server.
Test 3 – Compilation + Cache
Criteria:
- Compilation -Â ON
- Cache –ON
- JS/CSS merge -Â off
- .htaccess tweaks -Â none
Now here’s a little optimisation trick that you should all be familiar with – Magento cache. Shall we see what affect this has on our load speed?

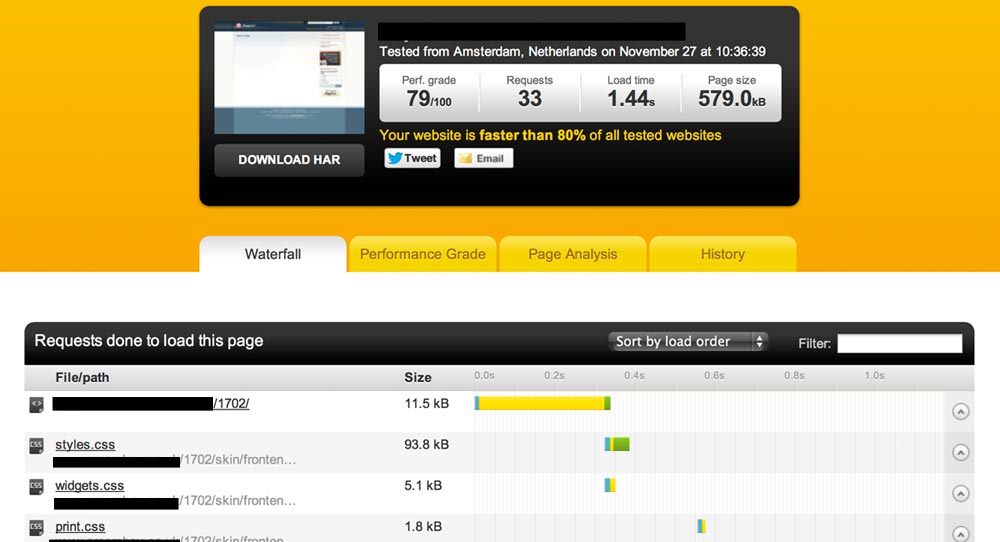
Results:
Now we’re getting somewhere! We can quite definitely see a significant decrease in load speed – from 1.95 seconds all the way down to 1.44 seconds! All the other elements of the test however appear to remain the same but caching certainly speeds our site up.
Test 4 – Compilation + Cache + JS/CSS Merge
Criteria:
- Compilation -Â ON
- Cache –ON
- JS/CSS merge – ON
- .htaccess tweaks -Â none
Now we’re after the reduction in requests and file-size that JS/CSS merging should provide.

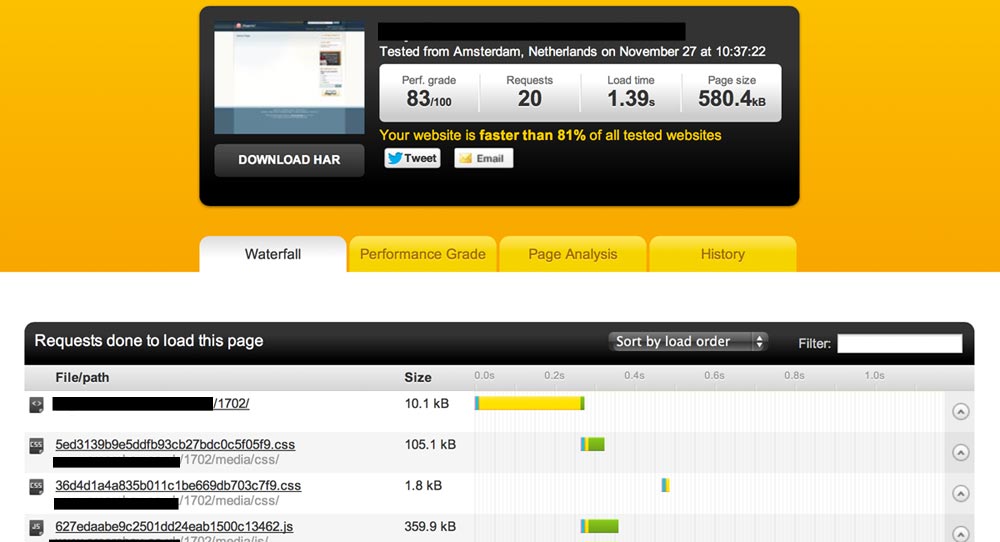
Result:
OK, we are now getting a little better, our page load speed has dropped again to 1.39 seconds, our performance grade has increased to 83/100 and most importantly our requests have dramatically reduced from 33 to 20. However we haven’t seen the reduction in page size that we were after, possibly because the JS/CSS is already quite optimised inside Magento? Hmmm I’m not too sure about that.
Tea Break
Ok, grab a cup of tea and lets analyse what we’ve just done. We started off with a website that loaded in 2.05 seconds, had 33 requests and a performance grade of 79/100. We were in quite a good position to start off with but with the tiniest of changes all within the backend of Magento we have slashed over half a second of load time and reduced the requests of the website significantly. These changes probably took me about 2-3 minutes to complete so it’s well worth considering on your live websites.
However before you all rush off to switch all these on read my conclusion to know the dangers of compilation.
Now for the final test, htaccess tweaks.
Test 5 – Compilation + Cache + JS/CSS Merge + .htaccess Tweaks
Criteria:
- Compilation -Â ON
- Cache –ON
- JS/CSS merge -Â ON
- .htaccess tweaks -Â GZIP, DEFLATE, EXPIRESÂ (check out our Magento .htaccess boilerplate)
Now the .htaccess is just a tiny little file on the root of your Magento website, surely such a small file could not really do anything to our code-heavy Magento website? Well, you’d be surprised:

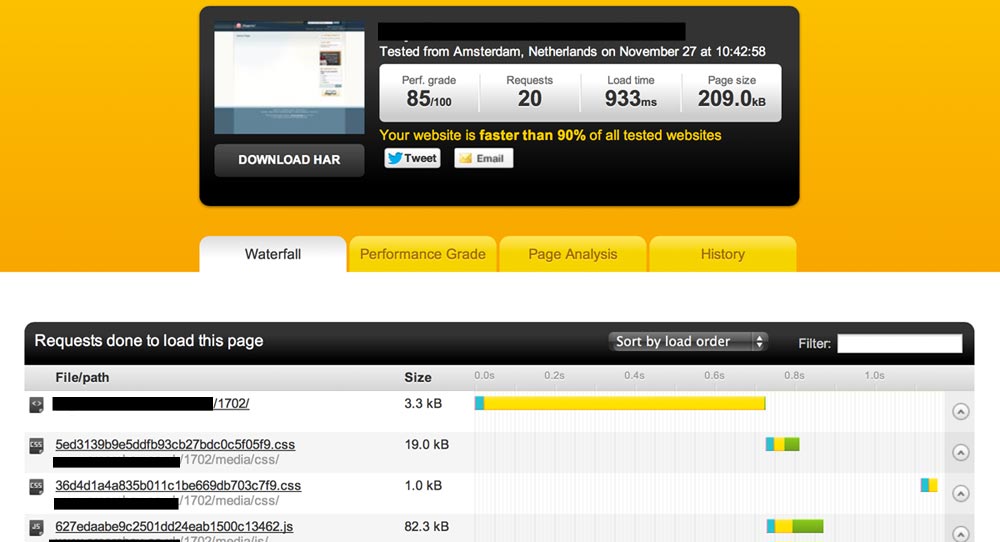
Results:
Well then…how about that? With just a few tweaks in your .htaccess file you can shave a further 0.5 seconds off of your load speed – in this case down to just 933ms. Page size…oh my… what page size? We’re down now to just 209kb for a Magento homepage, that’s pretty incredible to tell you the truth. One thing to notice though is that oddly the intial Magento build time again has increased – I’m guessing that this is the server compiling and gzipping all the php files. Next time you run the check though this should already be done so we might even see faster performance second time around.
Conclusion
So what have we learned? First of all it is possible to reduce the load speed of a standard Magento website on a medium quality server all the way down to less than a second (who’d have thunk it?). Secondly that Magento itself already comes with many of the tools required to achieve this. Let’s have a look at these tools in closer detail now:
Magento Compilation
This tool is probably the most controversial of the bunch, it’s a great idea but a lot of people have had a lot of problems with the compiler, mainly due to extensions being incompatible. My advice would be to try it on your development server before ever switching this live on your production server. Test it out and test it thoroughly – check the checkout, your modules, all the different pages – leave no stone unturned to make sure that your compilation has not affected the functionality of your website. In our test above we did not see too much of a speed increase, however we did perform this one first – and who’s to say it didn’t have a beneficial knock-on affect of all our other tests? I have personally seen the Magento compiler decrease load speed by up to a full second on some larger Magento websites.
Magento Cache
Good ol’ cache, frustrating at times but definitely worth the annoying refresh every now and again when making slight changes. Half a second decrease by turning it on is not to be sniffed at. If you have a Magento website that is live – make sure that the damn cache is turned on.
JS/CSS Merging
Here’s another technique that has sometimes been cast in a bad light but that is normally due to bad integrations of other JS libraries such as jQuery. If done correctly JS/CSS merging once a website is live is very beneficial. A web developer should do all in their power to minimise browser requests, whether thats merging css/js or creating sprites rather than seperate images – every little helps.
.htaccess Tweaks
The king of all speed increases? Possibly, I know in the test above that the htaccess tweaks seemed to have the biggest effect on load time but again it’s a compounded effect. It is always worth doing though – the server is there to be used and if you can communicate with it and urge it on, its going to perform better for you.
Final Thoughts
I want to round all of this up in one big analogy, but I can’t quite think of…hang on…here we go:
“A Magento website is like a toaster, if you run it cold (without cache & htaccess tweaks) your slices of bread (files) are slow to crisp, with cache & htaccess tweaks turned on, your toaster is already hot and your bread toasts so much quicker. Magento compilation is like having all of your slices in the one packet – who likes wholemeal anyway? Merging your JS/CSS files is like having less varieties of Jam to go rooting for through your cupboards. The end result is a smooth buttery finish that goes down a treat”.
Alright, that was pretty bad – I didn’t mean to waffle on…
Thanks for reading.