In Magento it is possible to create more page templates than the traditional 1-column, 2-columns-left (etc) options that we’re given by default. These page templates are defined in XML configuration, which means to add others you’ll need to create a module with config.xml.
In the below example I’ll create a custom page template for my CMS homepage.
app/code/local/Creare/Layouts/etc/config.xml
<config>
<global>
<page>
<layouts>
<homepage_layout translate="label">
<label>Homepage Layout</label>
<template>page/homepage.phtml</template>
</homepage_layout>
</layouts>
</page>
</global>
</config>
After doing this, simply create homepage.phtml within your theme template’s ‘page’ directory. To declare your module’s existence, don’t forget your module activation file:
app/etc/modules/Creare_Layouts.xml
<config>
<modules>
<Creare_Layouts>
<active>true</active>
<codePool>local</codePool>
</Creare_Layouts>
</modules>
</config>
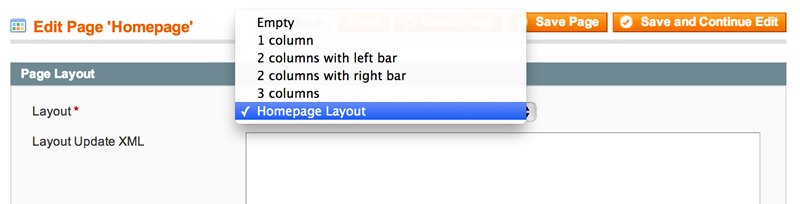
Following this, you will now have ‘Homepage Layout’ as an available page template for products, CMS pages, categories and so on.

Remember you can also register your custom page templates within layout XML handles using ‘setTemplate’:
<reference name="root"> <action method="setTemplate"><template>page/homepage.phtml</template></action> </reference>