The release of Magento 1.9 saw the inclusion of the long-awaited responsive default theme. In this blog post I’m going to dissect the theme’s new Sass architecture, and give you an easy guide on how to get started with CodeKit and Magento on your Mac.
CodeKit
As I’m predominantly a backend developer, I’m reasonably familiar with the command line, but let’s face it, unless you’re Neo from the Matrix, nobody wants to be looking at plain text in a white box all day. If there’s a good GUI available I’ll use it, which is why I have opted for CodeKit, a beautiful GUI for compiling Sass. There are other Sass compilers available – a popular one being Scout if you don’t have a Mac.
The first step is to download/buy CodeKit. It’s pretty cheap at $29 and will compile just about everything you throw at it (including JavaScript and LESS).
Unless you’re Neo from the Matrix, nobody wants to be looking at plain text in a white box all day. CodeKit is a beautiful GUI for compiling Sass.
Magento 1.9.x
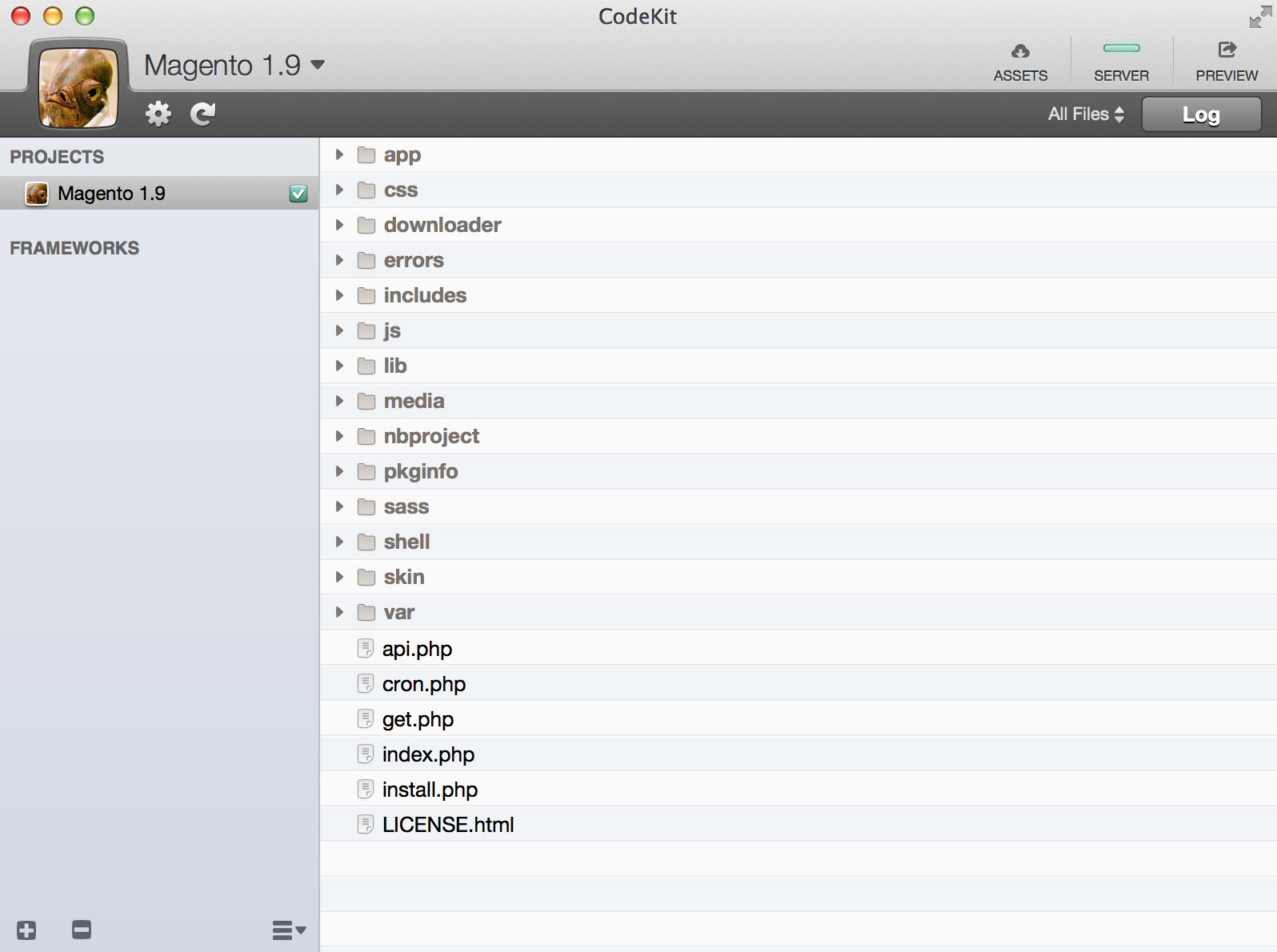
You will need a working local copy of Magento with a database hooked up. Now let’s drill down into the new files because for many Magento developers this will look a lot different to what you’re used to…
The first thing to be aware of is that rwd is a package NOT a theme, which means that using the rwd default theme will bypass the default package completely. The fallback process now would become:
- {{yourpackage}}/{{yourtheme}}
- rwd/default
- base/default
What this means is that the rwd/default template files are in great numbers because they have to overwrite the base/default theme as much as needed to make the theme responsive (kind of like the modern theme does).
Fallbacks to ‘rwd’ means bypassing the ‘default’ package completely.
The skin/frontend/rwd/default directory now looks very different. I’ll go through each folder separately:
skin/frontend/rwd/default/css
- madisonisland-ie8.css - madisonisland.css - scaffold-forms.css - styles-ie8.css - styles.css
It may sound like a new show on Broadway, but Madison Island is nothing more than sample data which is perfectly safe to delete. For those wondering, this is simply an adaption of the responsive theme seen on an enterprise demo store: http://enterprise-demo.user.magentotrial.com.
There’s some new scaffold CSS for some of the site’s form inputs, an IE8 (and below) stylesheet, and then the main stylesheet. Have a good look at them, then say goodbye because you won’t be touching these files again!
It may sound like a new show on Broadway, but Madison Island is nothing more than sample data which is perfectly safe to delete.
skin/frontend/rwd/default/images
The images folder has been trimmed right down, now only showing logos and icons. And now they’ve even added @2x versions for retina users. How considerate eh?
skin/frontend/rwd/default/js
The JavaScript files have increased in number and now Magento comes with jQuery prepackaged. The main functional elements of the site are still written in prototype, but many of the new elements in the new responsive theme are enhanced with jQuery. In case you’re interested, the default jQuery selector is $j.
I think this is a good move for Magento because in my experience the jQuery library is much better supported and semantically better than Prototype. With Magento 2 dropping support for prototype completely, it was only a matter of time.
Magento have gone for the slightly more in-depth modernizr over HTML5 shiv to support older browsers. I guess that’s finally one less thing we have to do!
In my experience the jQuery library is much better supported and semantically better than Prototype.
skin/frontend/rwd/default/scss
The first thing you’ll notice in this folder is that the files from /css are also in here in scss form:
- madisonisland-ie8.scss
- madisonisland.scss
- scaffold-forms.scss
- styles-ie8.scss
- styles.scss
Each of these files, when compiled, will create the CSS that we see in their .css equivalents. If we look inside styles.scss you’ll find it’s not a very big file:
$mq-support: true; $mq-fixed-value: false; @import "framework"; @import "core";
This is simply setting a couple of variables and then importing two more files from the same directory:
- _framework.scss
- _core.scss
Just as with CSS importing, this means we are now inheriting all the SCSS styles and rules from these other two files. Let’s first examine _framework.scss:
_framework.scss
The _framework.scss file is responsible for importing various partials of the Sass framework, things which are not directly associated with elements on the website. This mostly includes the definition of variables and mixins.
The var references _var.scss. This is where all the basic variables are set. So for example some base colours are set as so:
$c-blue: #3399CC; $c-green: #11B400; $c-pink: #D85378; $c-orange: #F3793B; $c-red: #CF5050; $c-yellow: #FFDD15; $c-black: #000000;
This means that wherever you see $c-blue referenced in the .scss files, it is being set here. In theory it’s no different to setting a global variable in PHP.
The same exact rules apply to the functions and mixin files. A mixin is basically exactly the same as function in procedural programming, which returns a set of styles based on certain conditions and arguments. Great for making reusable styles! For example we can look at the mixin/_menu.scss file:
@mixin menu {
background: #FBFBFB;
border: solid 1px $c-module-border;
}
A mixin is basically exactly the same as function in procedural programming
This menu set of styles can be used in any other SCSS file by simply referencing this mixin. The second file included in our main _styles.scss file is _core.scss.
_core.scss
There are no variables or mixins defined in the files included within core. The files here are all styles created for the theme, split into Magento’s beautiful modular structure. These separate Sass files are known as partials. There are also separate layout files to help you edit your template and header/footer with ease.
Media Queries
Browsing through these files you may have noticed there are no media queries. That’s because Magento have created a mixin for media query breakpoints. In mixin/_breakpoint.scss you’ll see the following:
@mixin bp($feature, $value) {
// Set global device param
$media: only screen;
// Media queries supported
@if $mq-support == true {
@media #{$media} and ($feature: $value) {
@content;
}
// Media queries not supported
} @else {
@if $feature == 'min-width' {
@if $value <= $mq-fixed-value {
@content;
}
} @else if $feature == 'max-width' {
@if $value >= $mq-fixed-value {
@content;
}
}
}
}
This will produce the start of a media query when used within one of our core SCSS files like this:
@include bp(max-width, 850px) {
/* or */
@include bp(max-width, $bp-xsmall) {
That concludes our tour of the new SCSS and CSS files in the Magento responsive theme. Now let’s look at how to make a custom theme.
Creating a Custom Theme
In this example I’ve going to add a package called ‘adammoss’ and create a theme within that package called ‘default’.

Start by duplicating the rwd/default theme into your new package, which will give you the following:
skin/frontend/adammoss/default/
Now we need to delete all the SCSS partials in our theme as we only want to overwrite files that we have changed from the default. Go into skin/frontend/adammoss/default/scss and delete all files except the following:
- .htaccess
- _core.scss
- _framework.scss
- _var.scss
- scaffold-forms.scss
- styles-ie8.scss
- styles.scss
We will cover how the fallbacks work a little later on. Can’t wait?
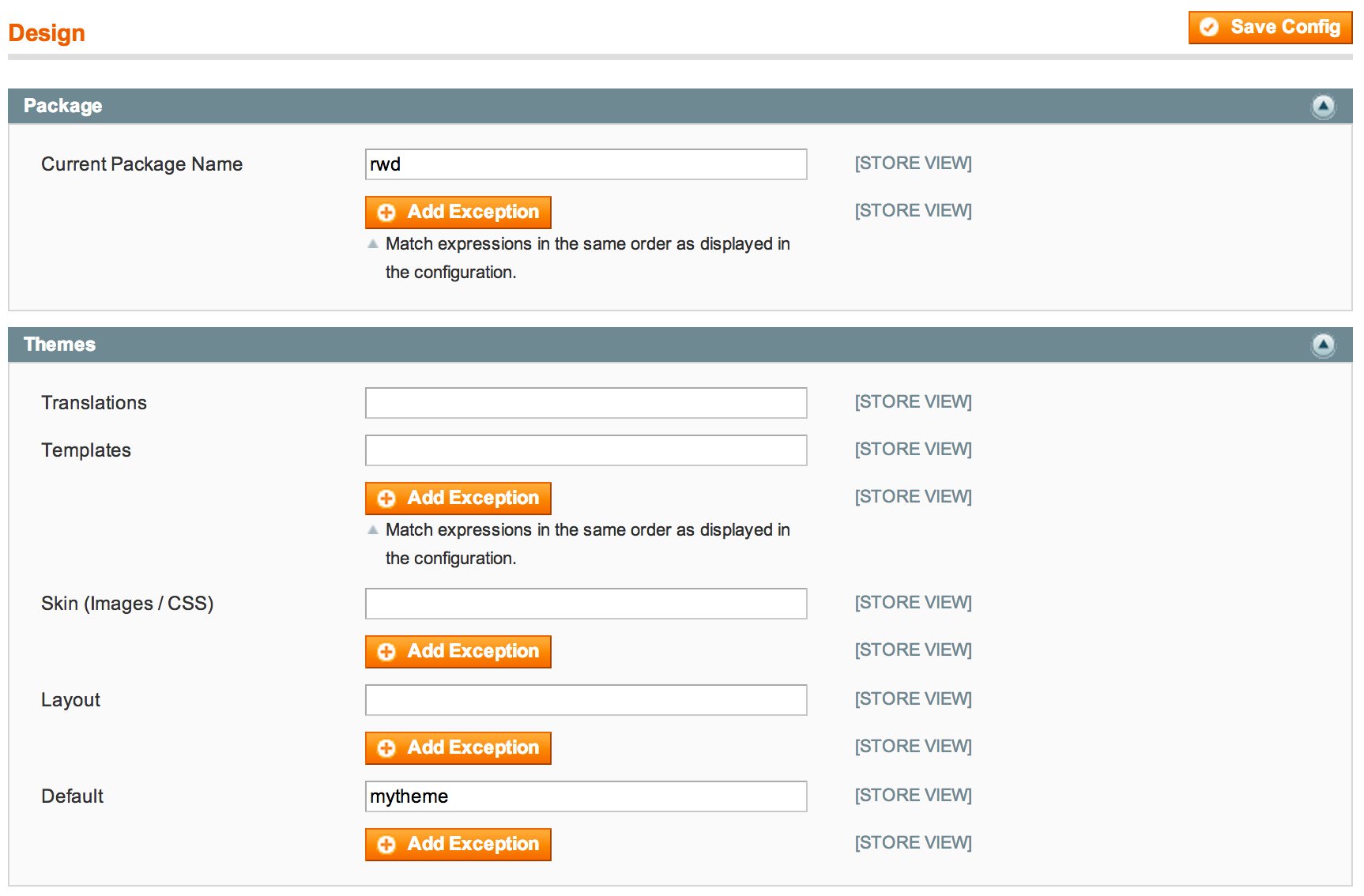
Go into the Magento admin System > Configuration > Design and enter your theme name into the ‘Default’ field.

Your new theme will now be live – check your frontend just to make sure!
Configure Compass
Although you’re not sailing the high seas, you’re still gonna need a compass. You’ll also need a config ruby file for compass to watch. This can go anywhere, but a good place is in the skin/frontend directory.
The file is called ‘config.rb’ and you can create it manually or via command line if you want, but CodeKit can take care of it all for you.
Although you’re not sailing the high seas, you’re still gonna need a compass.
The following is the content of my config.rb file:
require "compass/import-once/activate" http_path = "/" css_dir = "adammoss/default/css" sass_dir = "adammoss/default/scss" images_dir = "adammoss/default/images" javascripts_dir = "adammoss/default/js" add_import_path "rwd/default/scss" output_style = :expanded color_output = false environment = :development
We are basically telling compass to go to our theme to look for Sass files to compress. The line add_import_path ensures that the fallback to rwd/default is found and that those partials get loaded. The final fallback to base/default will happen anyway thanks to Magento. Remember, all Magento cares about is the final ‘styles.css’ file in each theme.
Now from the Finder window simply drag your skin/frontend directory into CodeKit and rename the project as necessary.
Delete any other config.rb files within the rwd or your custom theme directories. The only config.rb in existnence should be the one we’ve created in skin/frontend.
Sass Fallbacks
So let’s say you want to overwrite one of the partials in the layout directory (for example _footer.scss). You simply need to copy this file with the same directory structure into your theme’s scss folder, which will give you this:
adammoss/default/scss/layout/_footer.scss
This means any changes to _footer.scss in your theme will override the default theme’s file, and all other partials remain untouched.
Remember, all Magento cares about is the final ‘styles.css’ file in each theme.
Add Custom Partials
Let’s say you want to add your own partials but don’t want to edit the existing ones. Well Magento and Sass are more than happy to oblige.
In skin/frontend/adammoss/default/scss create a new core SCSS file called _local.scss (for example). Inside that file import your partial:
@import "layout/mymodule";
Then in the same directory create your file, which in this case would be skin/frontend/adammoss/default/scss/layout/_mymodule.scss. You can now add your custom CSS and Sass scripting into this file and it will overwrite the others.
Finally, import this file by adding to the bottom of styles.scss and styles-ie8.scss:
@import "local";
Template Fallbacks
We have our SCSS configured nicely, now we just need to ensure our template files are ready. Add your new package and theme as app/design/frontend/adammoss/default. Next you need to create an etc directory on the same level as template, layout etc. Within this directory create a file called theme.xml and add the following code:
<?xml version="1.0"?>
<theme>
<parent>rwd/default</parent>
</theme>
You can now edit your template files in the same fallback context as always. Remember to create local.xml in your /layout directory and edit the core layout.xml files as little as possible.
Summary
If you’ve followed the steps above you should have a working Magento 1.9 website with CodeKit configured perfectly to compile your Sass scripts. If you’ve had any issues please let me know.
Now all that’s left to do is learn Sass if you don’t know it already! There are many good resources online including the main website docs: Sass Documentation.
