Update: Please be sure to check out our Creare SEO Magento extension – it features the below implementation of Product Cards and OG.
In this short tutorial we’ll look at how to quickly and easily add twitter product cards and open graph schema (for say Pinterest Rich Pins) to our product pages.
We only need to add some meta information to our pages to enable these for our users so the best way to do that is through layout XML.
In your local.xml file add the following XML:
<catalog_product_view> <reference name="head"> <block type="catalog/product_view" name="creareseo.social"> <action method="setTemplate" ifconfig="creareseocore/social/enabled"> <template>creareseo/social/social.phtml</template> </action> </block> </reference> </catalog_product_view>
Then we need to go and create the social_tags.phtml in the correct folder structure as mentioned above. In this file we should paste the following code:
<?php
$_helper = $this->helper('catalog/output');
$_product = $this->getProduct();
$currency = Mage::app()->getLocale()->currency(Mage::app()->getStore()->getCurrentCurrencyCode())->getSymbol();
if($_product):
?>
<!-- twitter product cards -->
<meta name="twitter:card" content="product" />
<meta name="twitter:domain" content="<?php echo Mage::getBaseUrl() ?>" />
<meta name="twitter:site" content="@<?php echo Mage::getStoreConfig('creareseocore/social/twittersite') ?>" />
<meta name="twitter:creator" content="@<?php echo Mage::getStoreConfig('creareseocore/social/twittercreator') ?>" />
<meta name="twitter:title" content="<?php echo $_product->getName() ?>" />
<meta name="twitter:description" content="<?php echo $this->htmlEscape($_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description')) ?>" />
<meta name="twitter:image" content="<?php echo $_product->getImageUrl() ?>" />
<meta name="twitter:data1" content="<?php echo $currency ?><?php echo Mage::helper('tax')->getPrice($_product, $_product->getFinalPrice(), true); ?>" />
<meta name="twitter:label1" content="PRICE" />
<meta name="twitter:data2" content="<?php echo Mage::getStoreConfig('shipping/origin/country_id') ?>" />
<meta name="twitter:label2" content="LOCATION" />
<!-- open graph for facebook / other networks -->
<meta property="og:site_name" content="<?php echo Mage::app()->getStore()->getName(); ?>" />
<meta property="og:type" content="og:product" />
<meta property="og:title" content="<?php echo $_product->getName() ?>" />
<meta property="og:image" content="<?php echo $_product->getImageUrl() ?>" />
<meta property="og:description" content="<?php echo $this->htmlEscape($_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description')) ?>" />
<meta property="og:url" content="<?php echo $_product->getUrlModel()->getUrl($_product, array('_ignore_category' => true)) ?>" />
<meta property="og:price:amount" content="<?php echo Mage::helper('tax')->getPrice($_product, $_product->getFinalPrice(), true); ?>" />
<meta property="og:price:currency" content="<?php echo Mage::app()->getStore()->getCurrentCurrencyCode() ?>" />
<meta property="og:availability" content="<?php echo ($_product->isAvailable() ? 'in stock' : 'out of stock') ?>" />
<?php endif; ?>
We’ve used the ‘product view’ block type in our XML so that we can fetch our current product object and use the data it provides to populate our semantic markup. We’ve added this XML into the catalog_product_view node so that it only appears on our product pages.
Of course we can change any of the above to match our store – the main things you’ll want to adapt to your website are twitter:site, twitter:creator and og:sitename (currently using name of the store).
We can now test this markup by visiting any of the following locations:
Please note that sometimes we need to validate our URLs and have our new product schema approved by each individual network before they become active.
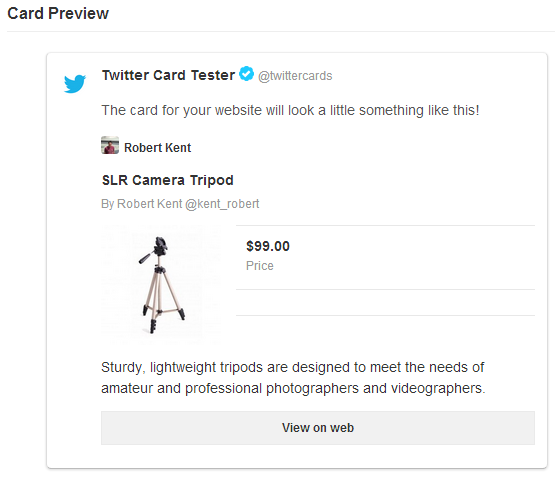
In the end we should end up with something that looks like this:

This functionality and more template tweaks are also covered within the book “Magento SEO“.