Like many front-end developers, I used to add  Scripts and Stylesheets to my themes in a very crude way. Pasting them directly onto the header.php theme file. Yes this can work, but it’s not best practice and can have the following side effects:
- Scripts being run more than once.
Most WordPress sites use plugins. Most plugins use jQuery, so chances are you’ll have the script running twice if you hard-code it in. - File magnification doesn’t work.
If you’re looking to compress your files via a plugin like WP Minify, then you can’t because they’re hard-coded. - Running files unnecessarily
Hard coding scripts in the header mean they’ll run on every page unless you wrap them in conditional statements. Files don’t always need to run on every page.
Enter the wp_enqueue_script & wp_enqueue_style functions
These two very helpful WordPress functions are here to help us do it properly. Rather than hard-coding Scripts and Stylesheets, we can enqueue them into wp_head function via our theme’s functions file.
To demonstrate WP Enqueue in the video above, I installed BX Slider. BX Slider is a great example for demonstrating WP enqueue because it requires a variety of files including jQuery, it’s own JavaScript files and a Stylesheet.
Enqueueing via the functions.php file
Although we recommend enqueuing via creating a plugin, you can still add the commands to your theme’s functions.php file that’s located on the root level of your theme. Here’s the initial code from the video, along with my annotations to explain what’s happening.
function james_adds_to_the_head() { // Our own unique function called james_adds_to_the_head
wp_enqueue_script('jquery'); // Enqueue jQuery that's already built into WordPress
wp_register_script( 'add-bx-js', get_template_directory_uri() . '/jquery.bxslider/jquery.bxslider.min.js', array('jquery'),'',true ); // Register our first script for BX Slider, to be brought out in the footer
wp_register_script( 'add-bx-custom-js', get_template_directory_uri() . '/jquery.bxslider/custom.js', '', null,'' ); // Register our second custom script for BX
wp_register_style( 'add-bx-css', get_template_directory_uri() . '/jquery.bxslider/jquery.bxslider.css','','', 'screen' ); // Register the BX Stylsheet
wp_enqueue_script( 'add-bx-js' ); // Enqueue our first script
wp_enqueue_script( 'add-bx-custom-js' ); // Enqueue our second script
wp_enqueue_style( 'add-bx-css' ); // Enqueue our stylesheet
}
add_action( 'wp_enqueue_scripts', 'james_adds_to_the_head' ); //Hooks our custom function into WP's wp_enqueue_scripts function
Enqueueing via a plugin
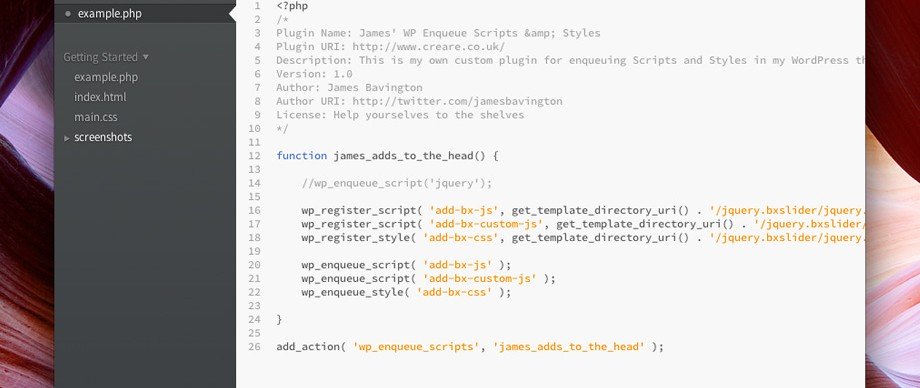
For that extra level of safety and control, we recommend enqueuing via a separate dedicated plugin. In the video, I demonstrate how simple this is. Firstly, create a folder within WordPress’ plugin folder located at /wp-content/plugins/. Name your folder something useful like ‘theme-scripts’ and create a php file with the exact same name within (i.e theme-scripts.php). Then, simply add and customise the following code, as per our example.
<?php
/*
Plugin Name: James' WP Enqueue Scripts & Styles
Plugin URI: http://www.creare.co.uk/
Description: This is my own custom plugin for enqueuing Scripts and Styles in my WordPress theme
Version: 1.0
Author: James Bavington
Author URI: http://twitter.com/jamesbavington
License: Help yourselves to the shelves
*/
function james_adds_to_the_head() {
//wp_enqueue_script('jquery');
wp_register_script( 'add-bx-js', get_template_directory_uri() . '/jquery.bxslider/jquery.bxslider.min.js', array('jquery'),'',true );
wp_register_script( 'add-bx-custom-js', get_template_directory_uri() . '/jquery.bxslider/custom.js', '', null,'' );
wp_register_style( 'add-bx-css', get_template_directory_uri() . '/jquery.bxslider/jquery.bxslider.css','','', 'screen' );
wp_enqueue_script( 'add-bx-js' );
wp_enqueue_script( 'add-bx-custom-js' );
wp_enqueue_style( 'add-bx-css' );
}
add_action( 'wp_enqueue_scripts', 'james_adds_to_the_head' );
Don’t forget to delete any registering or enqueueing that you don’t need, because in our example we’re registering and enqueueing two JavaScripts and a Stylesheet.
Introducing WP Headmaster
Since writing this post, I have also authored my first public plugin for WordPress called WP Headmaster. WP Headmaster provides a simple way to enqueue and add common items into the head tag of your WordPress theme. Designed to work alongside Yoast’s WordPress SEO plugin, WP Headmaster adds features such as Google Analytics, jQuery, icons and much more. Please check it out on the WordPress Plugin Directory.