Optimising your landing pages can ensure users stay on your site for longer, interact with your content and most importantly convert into customers! Well thought out landing page content is not only essential for e-commerce websites or companies running PPC campaigns, but every business with an online presence.
Follow our top five tips to ensure your landing pages provide the best possible experience for your customers:
1. Start with the fundamentals
A great online experience starts with a great website, so before you look to optimise your landing pages make sure your site provides the best possible foundation. With mobile now contributing to 45% of all e-commerce traffic in the UK*, it is essential to ensure your pages are scalable to be read on mobile devices, as a failure to address this is likely to impair your rankings on Google, not to mention being detrimental to user experience.
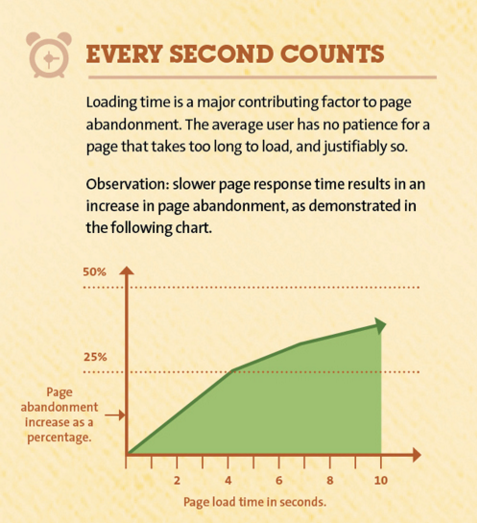
Speak to your developer or SEO consultant about ensuring your site speed is not slow, by minimising the size of image files and scripts in the back-end, as studies have shown that slower page load times result in an increase in site abandonment*. Make sure consumers can see all of your great content quickly when they come through to your site.
Consider the accessibility of your content – is your text big enough? Do you sell internationally, if so, is it easy for consumers to navigate between different languages/currencies? If you sell products online, make sure consumers can easily access information about Deliveries and Rreturns, as  your website often serves as your first opportunity to provide great customer service.
2. Do your research
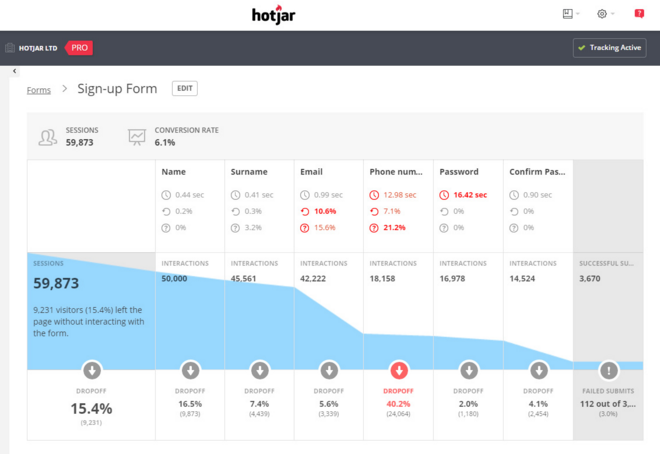
A good place to start is by looking at how users are navigating through your site. Which pages are the most popular? Which pages are people leaving without having made any interaction? Heat mapping software like Hotjar enables you to see how users interact with your pages, from the percentage of users scrolling down the page, to the areas of the page they typically hover over, to the most popular links. Tools like these will enable you to identify areas of improvement, and where the hot spots are to put the most important information or calls to action.
The next logical step is to look at your competitors. Which companies are currently ranking for your target keywords? Do they rank for their homepage or a specific landing page? Look at how the page is structured, and how easy it is to navigate through the site. Don’t just look at your direct competitors, be aspirational – look at the brand leaders in your industry and sites of other brands you know sell well, as you can pick up some inspiration from them too.
3. Make the most of your campaigns
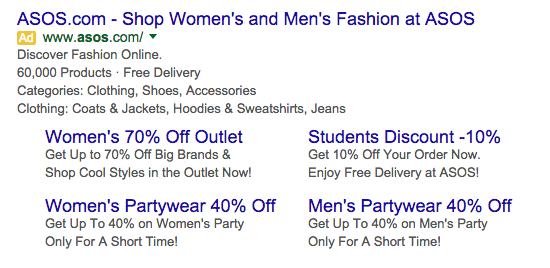
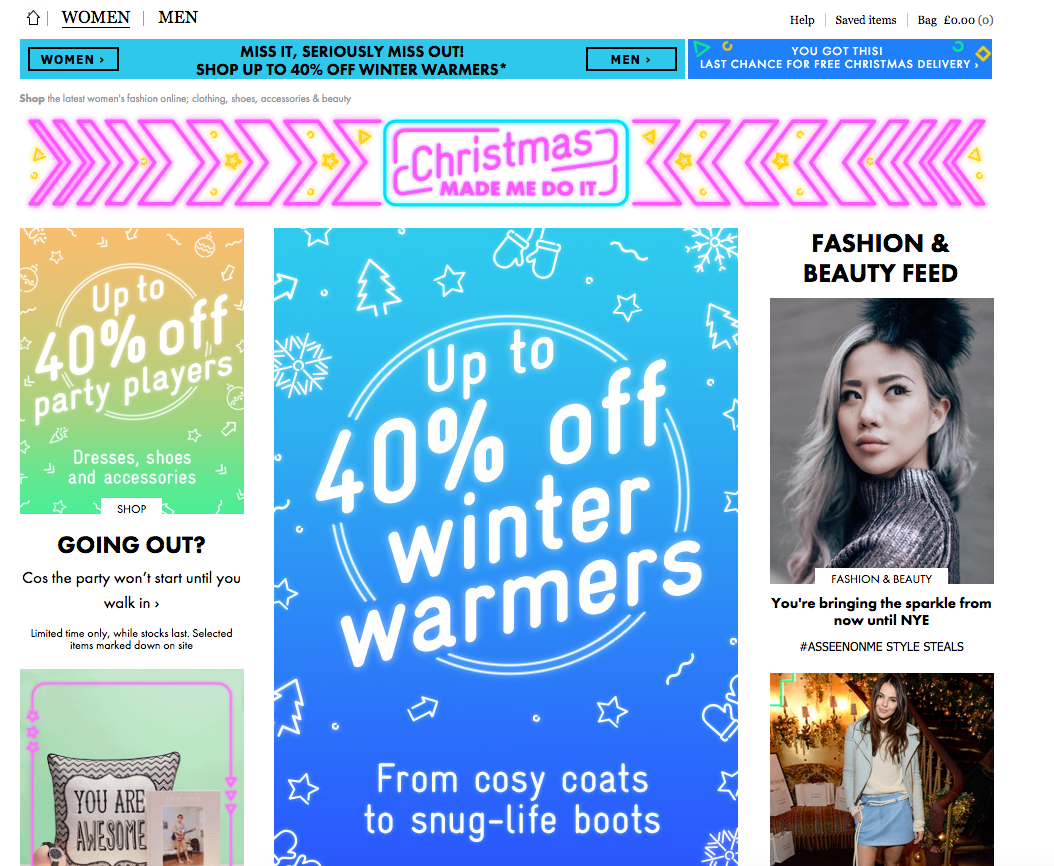
Don’t just consider your landing pages in isolation, as they form a key part of any campaign. Make sure your sales messages are communicated across all marketing channels – from PPC ads, to emails and even offline media like print ads. Consistency is key; you want customers to be able to instantly locate and recognise your offer, to generate the best return. ASOS have done this particularly well with their seasonal offers.
They promote their campaign through PPC ads:
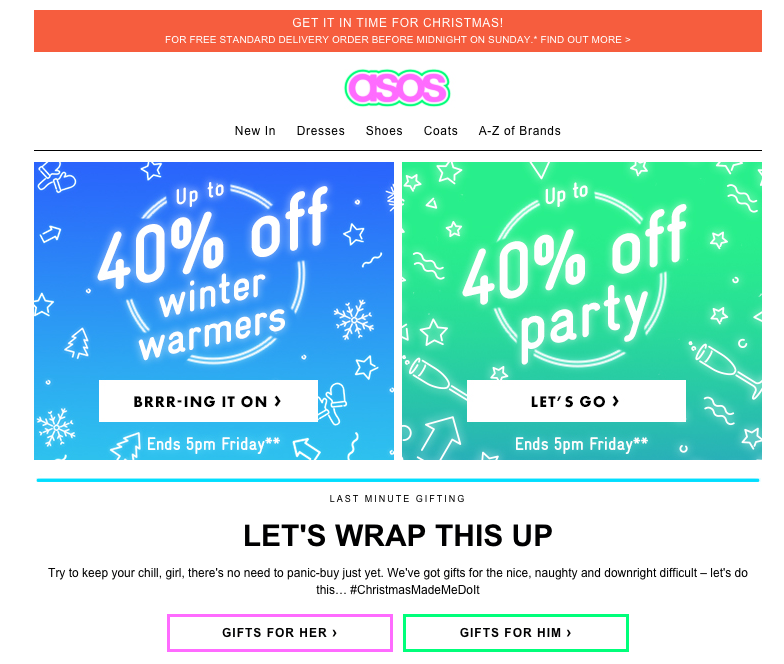
Which is consistently communicated via email marketing campaigns:
Which follows the same design as their landing pages:
Be sure to track your campaigns using custom landing pages or tracking URLs, so you can see how they perform and improve on this over time. Ensure you capture customer data wherever possible to broaden the reach of future campaigns, for example offering customers a discount in return for them signing up to your newsletter.
4. Keep it simple
Make sure your content is easy to digest, by breaking up text with eye-catching images, illustrations or graphics (see more information about how important imagery is on a website here). Consider the fact that users in the UK read left to right, and ensure the most popular content is ‘above the fold’ (the segment of the page you can see without having to scroll down). Be clear on what makes your business unique and display this at the top of the page.
Calls to action are vitally important – make sure it’s immediately clear what you want users to do – be it to view a particular page, make a purchase, submit an online enquiry or call you. Ensure these stand out in their positioning and the colours and language you use. Consider how you can add a sense of urgency, such as an online countdown to the end of a sale. Make enquiry forms as short as possible; you have a short space of time to capture the customer’s interest, so don’t give them any reason to drop off the site.
5. Build trust
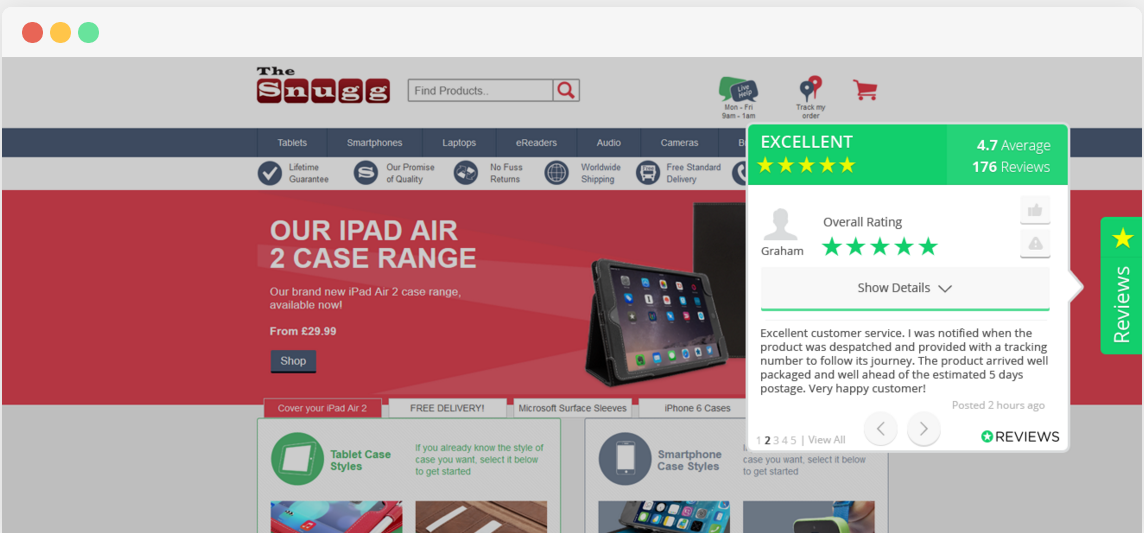
Finally, consider how you can prove your unique proposition – do you have any awards/accreditations/customer testimonials you can use to inspire trust in customers? Make sure these are displayed clearly, and ensure you build a culture in your business where you are asking customers for feedback – to both improve your site and campaigns, and provide positive reviews to encourage new customers to buy into your business.
*Sources:
https://econsultancy.com/blog/66543-50-fascinating-stats-about-mobile-commerce-in-the-uk-2015/
https://blog.kissmetrics.com/loading-time/