Social media is an everyday part of our lives. Everywhere you turn you see people on their phones/tablets/computers Facebooking, Tweeting, Instagram-ing & more!
Social media has made everything so much more accessible these days, that if you’re not using it you can fall behind very quickly (and I’m not just talking about the web). Within minutes of something happening, it can be shared around the World for people to see/read/interact with. For this reason, I believe that it is something that should be seriously considered for integration on any website, not just WordPress. Unless you’re a regular reader of the Creare Tech Blog, I’d be willing to bet that you’re reading this post from a link you saw on social media?
If you’re unsure whether you’ve got social media integrated within your website, or even wonder what level of social media integration your website has, you can use our FREE digital healthcheck tool.
How can I utilise social media on my WordPress website?
So I wanted to cover a few ways you can integrate social media into your WordPress website.
There a ton of pros to why you should do this and not too many cons to be honest. One of the main pros is the fact that you could have access to share your content with this massive network of people. I read a blog post not too long ago which said that out of the 7 billion people in the world, nearly 2.1 billion of these have social media accounts.
Out of the 7 billion people in the world, nearly 2.1 billion of these have social media accounts
I guess it depends on your website and the content on there as to which social media integration method you go for. You could split this into a few different categories which I’ll cover below:
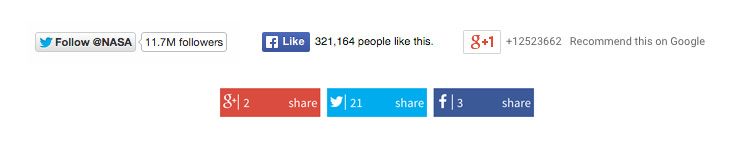
Like/Follow Buttons
If you don’t know what I mean by ‘like/follow’ buttons, then hopefully the below will clear it up.

These are the generic buttons to ‘like’ or ‘follow’ your business. So these buttons won’t actually share content, but will get people to interact with your company social media pages. If you don’t have any content you want users to interact with and share, then these buttons are a good fit for your website. You still get social media interaction and can raise awareness for your business.
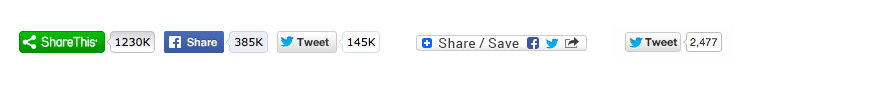
Share Buttons
You’re probably a lot more familiar with Share buttons; they come in all shapes and sizes. Below are just a few examples.

These kind of buttons are great to add to content areas on your website. This could be anything from graphics to page content, but most popular are blog posts. This gets users sharing specific content on your website and can drive traffic to individual posts/pages if links are followed.
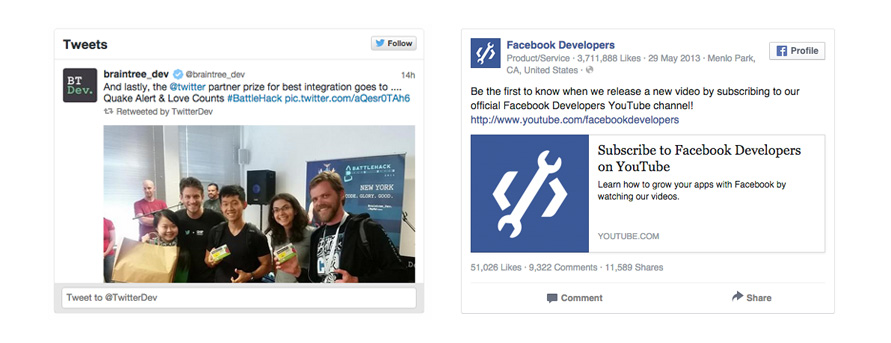
Feeds
Feeds/embedded timelines can also be a good method of social media integration. If a user stumbles across your website and you have one of these feeds in the sidebar or footer for example, the user can quickly flick through your latest tweets/posts. You could pick up a new follower or even have one of your latest tweets/posts re-shared.

Integration methods
If you’ve seen the example, you may be thinking of how you can get this on to your website. Well this next bit is for you;
There’s 2 ways:
- Install a plugin
- Use the developer API’s to integrate a standard/custom button
Using a plugin
If you search on wordpress.org/plugins/ for the term ‘social media’, you get a plethora of results. There’s so many plugins out there to help, here are just a few I’ve used in the past.
Advanced Twitter Feed Integration
A little bit of shameless self-promotion. Here’s an easy to use plugin we made here @creare for integrating Twitter into your website.
Add to Any
A popular sharing tool, similar to AddThis or ShareThis, AddToAny have created their own WordPress plugin.
Floating Social Media Icon
A plugin which comes highly recommended, it’s simple & easy integration allows you to be up and running in no time at all.
Nextscripts Auto Poster
This is a great little plugin which auto-posts content once you’ve published it! It currently supports all the big social media platforms and they have plans to include more.
Developer API’s
It’s not unheard of that these big social media companies provide an API. I’m not going to go into what an API is today, but here’s a definition from Google:
a set of functions and procedures that allow the creation of applications which access the features or data of an operating system, application, or other service.
Here’s a couple of the big social media companies API’s:
These API’s provide a lot of documentation on how you can add these buttons & feeds into your website, all in really easy to follow guides. They also provide code to copy & paste which can make things easier!
Using the API’s you can integrate a standard button or feed, but you also have the ability to make your own sharing widget. We built the sharing widget on our own site using the API’s & you can see that the styling is different from the standard buttons:

It makes the experience a little more personalised in a way. If you’re going to make your own buttons, try and make sure they are really obvious as to what they are. Users are used to seeing the standard buttons and you don’t want to lose interaction by customising them so much that they can’t be recognised.
To summarise
There are plenty of ways to integrate social media into your website, whether you use a plugin or completely customise the integration.
I’d love to hear how you’ve integrated social media into your website, please comment below.